Categorize slides
To keep your template slides structured in deckd, top-level Figma frames must follow a specific naming convention. The naming determines how layouts are categorized within the deckd editor for better navigation.
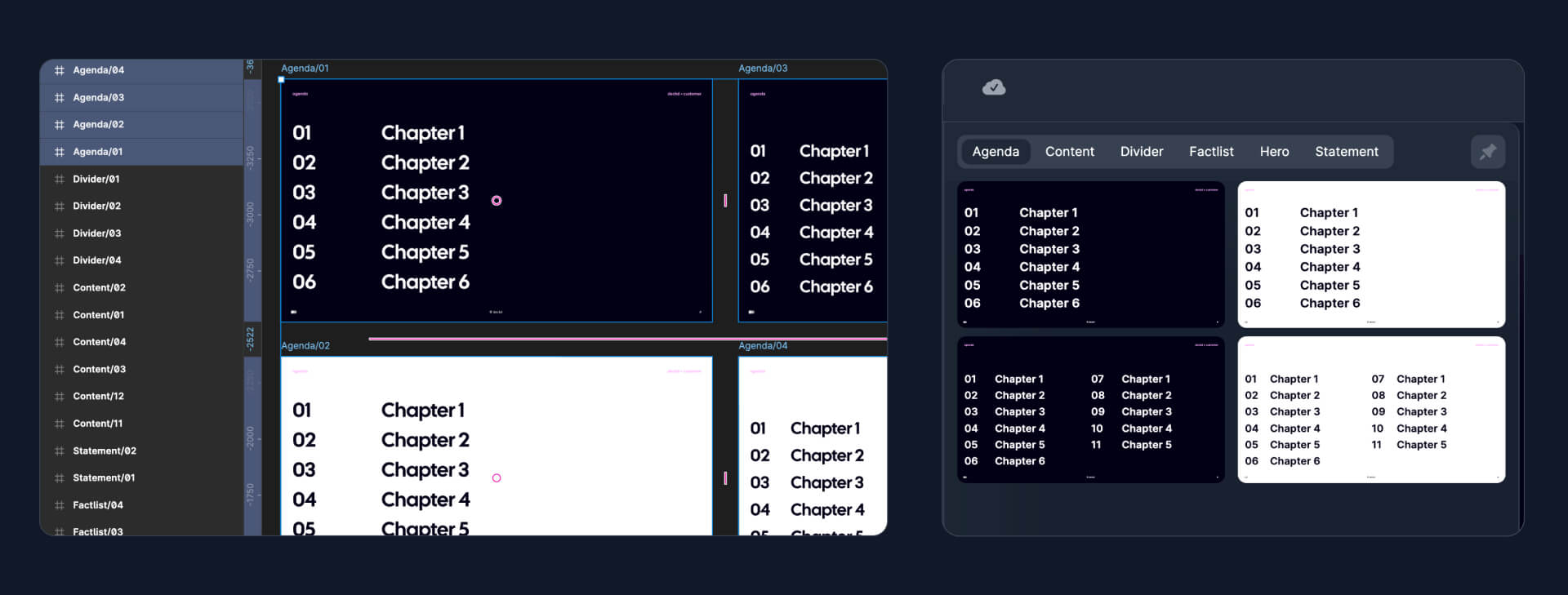
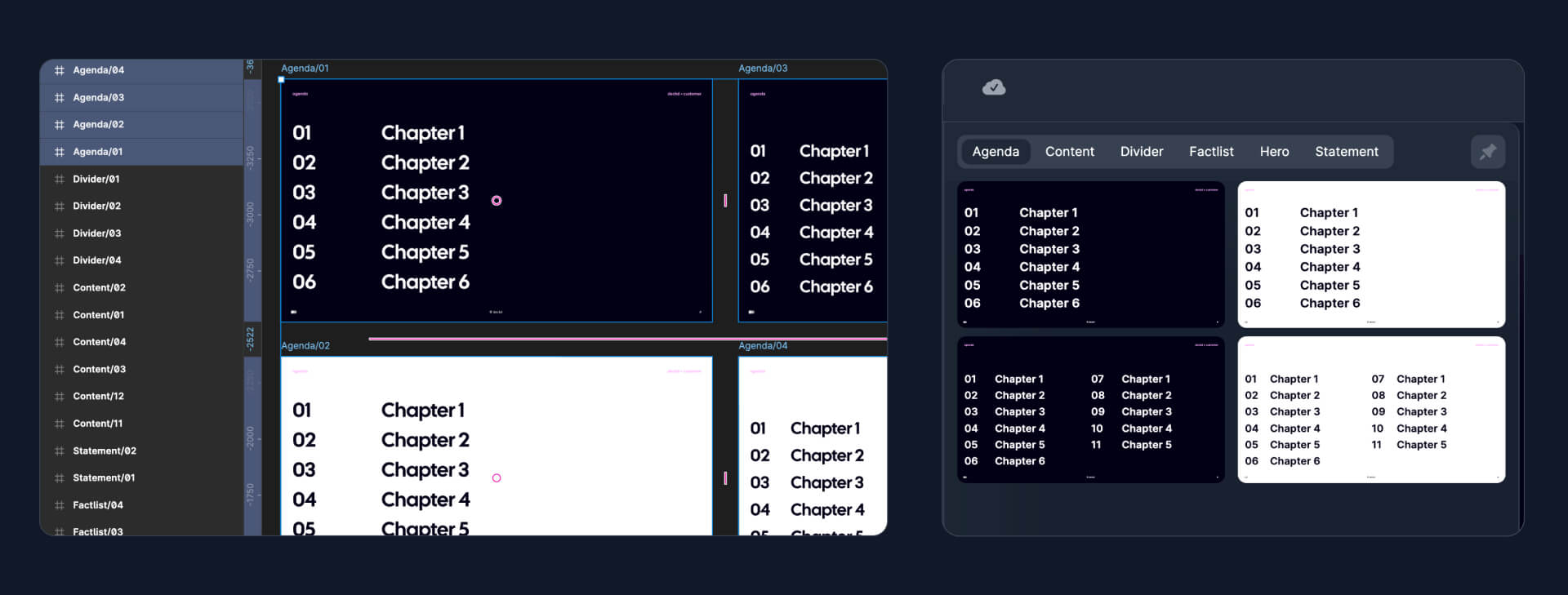
- Choose logical categories for your template assets, such as Title, Header, or Divider or Content.
- If you have multiple versions of the same type, name them sequentially:
- Title/01, Title/02 ; Content/01, Content/02
This ensures assets remain structured and easy to navigate.

Editing functionalities
Follow these naming conventions for layers within templates to add editing functionalities. These are important so editors can change visuals and edit content more dynamically despite locked layouts.
| Type | Naming | Definition |
|---|
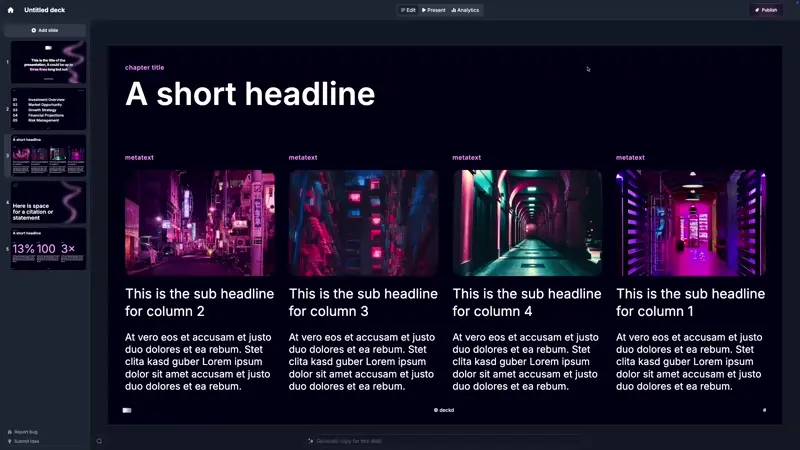
| Media | media | Swapable media elements such as images or videos. Use a placeholder image in Figma. Do not use for visuals that are part of the template layout and should not be replaced. Learn more |
| List | list | A list consisting of list items that are dynamically editable. Learn more |
media. Ensure you use an actual image file, as deckd will recognize it as a swappable placeholder, allowing users to replace it with supported media types.If an image should remain fixed in deckd, name it anything other than media. This is useful for brand visuals, logos, or illustrations that should stay consistent across assets.
Use web-optimized images for media placeholders to keep file sizes small and ensure fast loading times.
Dynamic lists
To make a list where the number of items can be adjusted in deckd:
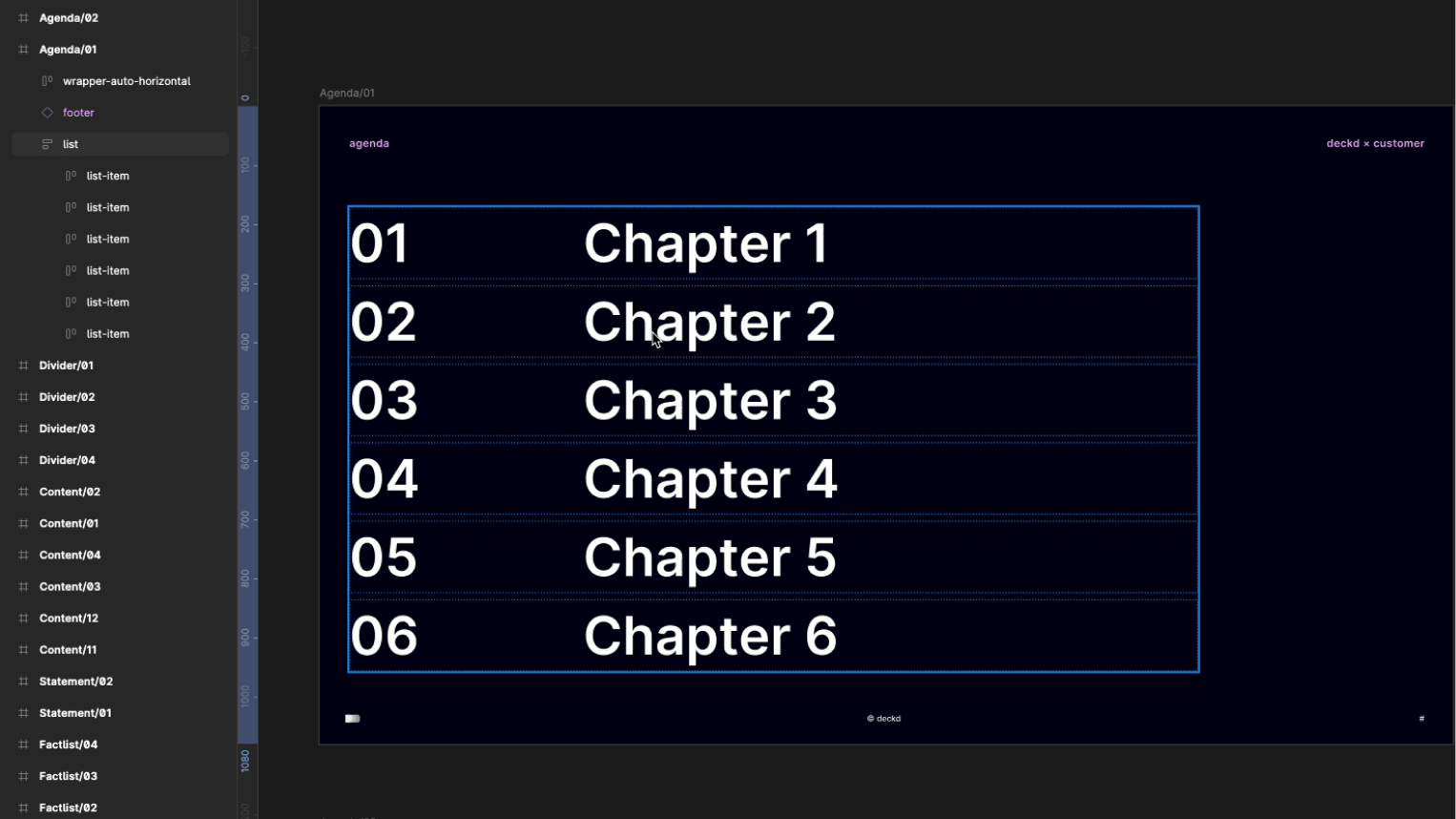
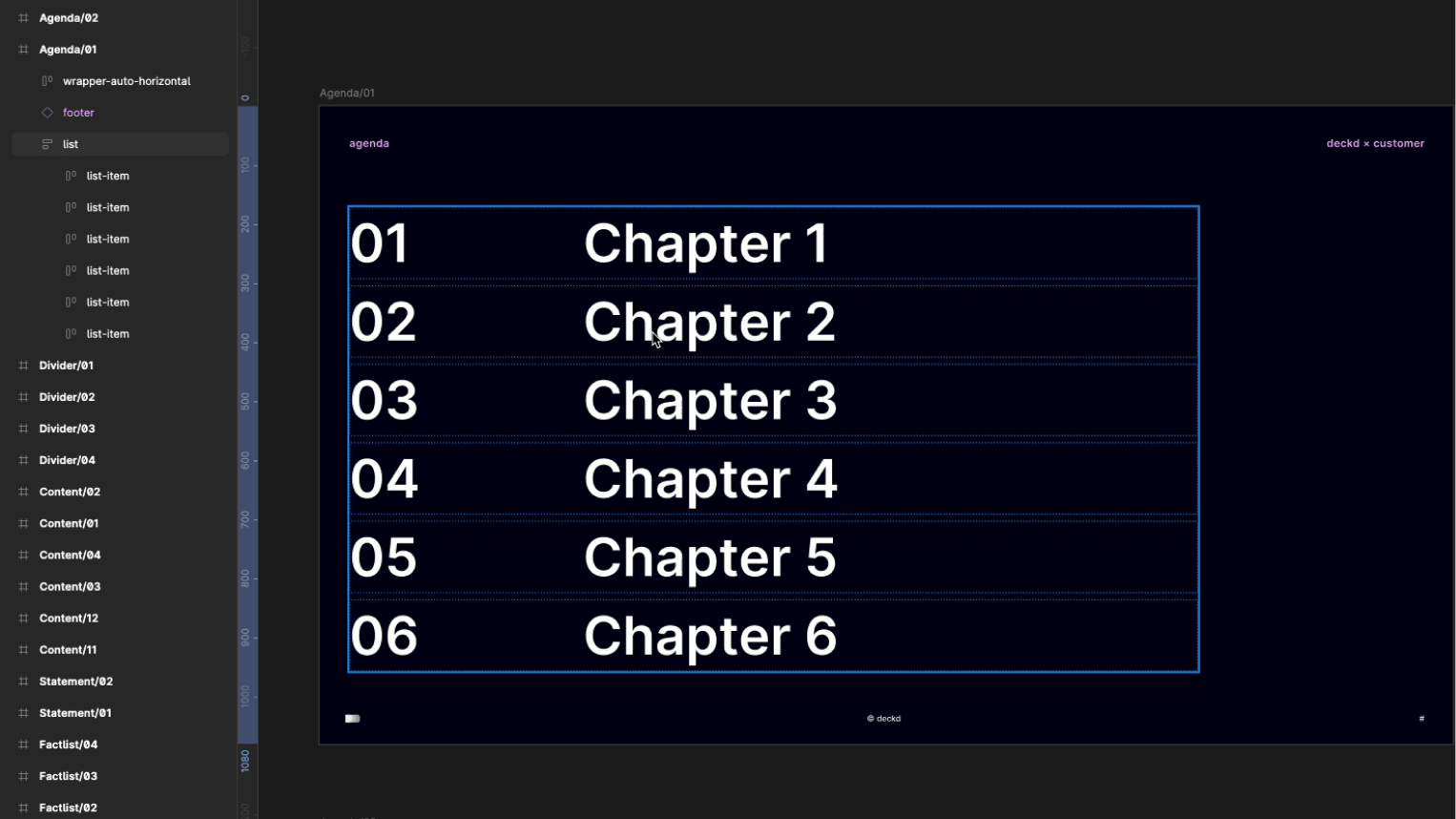
• Use auto-layout as the wrapper and name the layer “list”.
• All direct children of this layer, whether frames or text layers, will be treated as individual list items.
• The number of items in your Figma design sets the maximum number of items available in deckd.
Best Practices
• Maintain consistent design specs for all list items to ensure a cohesive look, though variation is possible.
• Lists can contain differently styled or structured items, depending on design needs.
This setup ensures flexibility in deckd while keeping layouts structured and brand-compliant.

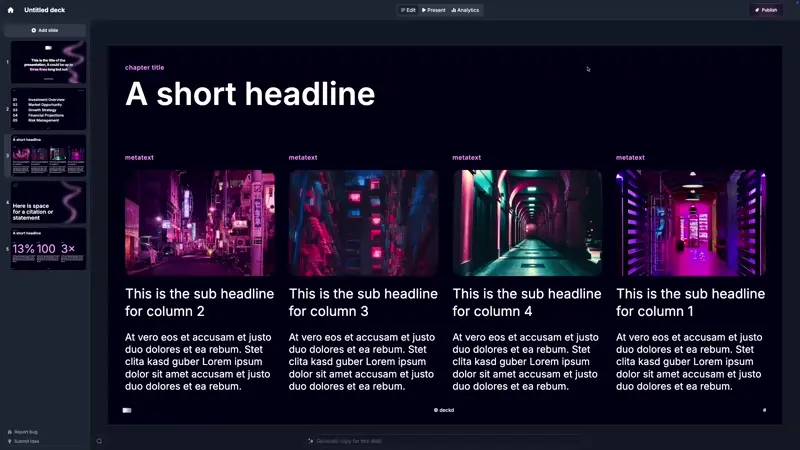
The above is a simple example of a list. However, more complex layouts can also be used as lists, adding greater flexibility to your template slides. Here’s an example using auto-layout with fill-width.
Optional naming conventions
Optionally you can follow these namning conventions. They are not mandatory but help during AI copy generation with structure for more accurate results.
| Type | Naming | Definition |
|---|
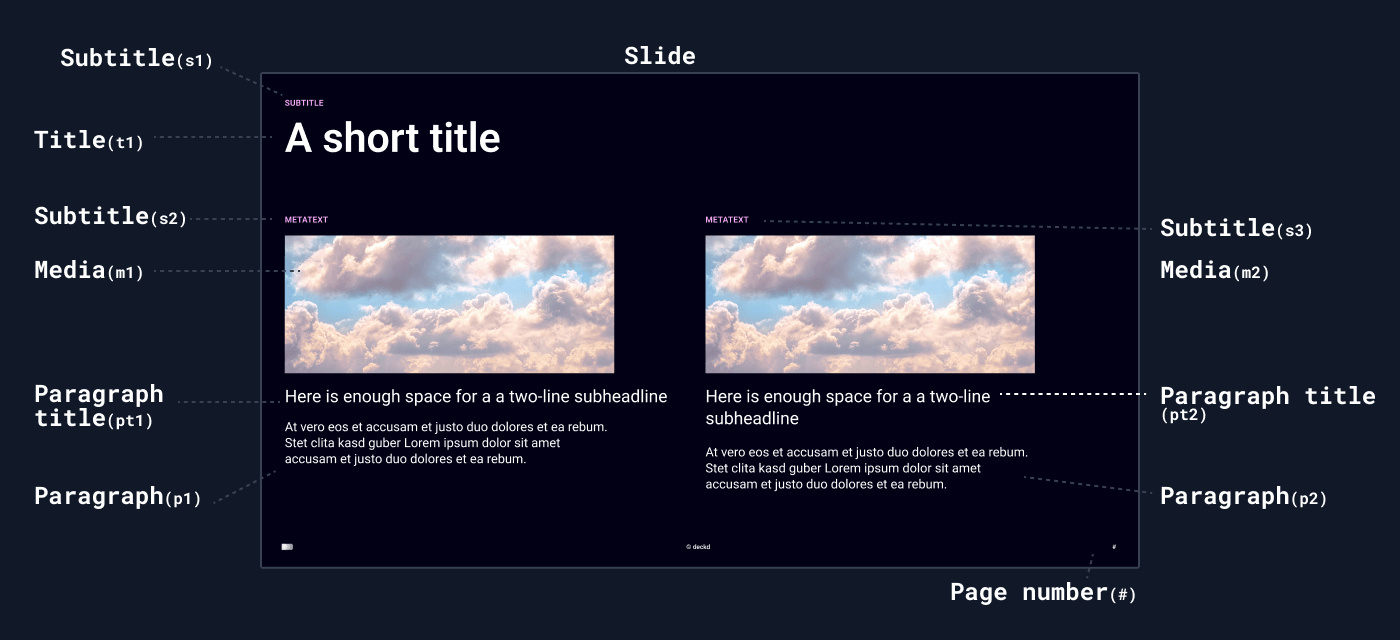
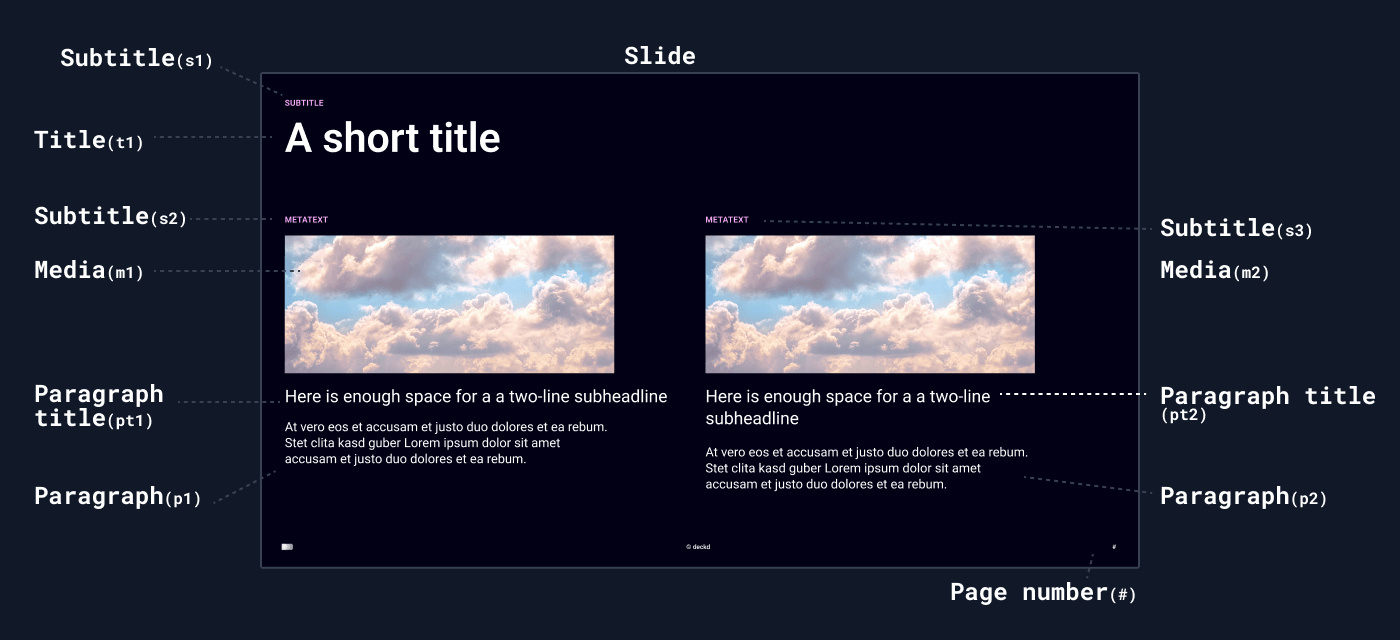
| Title | t | The main title text of the asset. Typically one per template. |
| Subtitle | s | A secondary title or supporting text. Usually one per template. |
| Paragraph | p | A body text section. Can appear multiple times within an asset. |
| Paragraph title | pt | A heading for a paragraph. Can be used multiple times per asset. |
Bulk renaming: Select various layers and hit ⌘ + R to bulk rename your layers in Figma.
Definition of types